リアルタイムキャンバスが面白いのと、今までの画像生成Aiから大きく前進したと感じます。
今までの画像生成Aiは1回づつ画像を生成していたので、出てきた画像に対してそうじゃないと思うことがたくさんあり、修正しているうちにトークンが無くなってしまうなんてことがよくありました。
そうじゃない感を解決できるのがリアルタイムキャンバスです。
リアルタイムキャンバスは元となる画像やラフスケッチとプロンプトから画像を瞬時に生成するツールです。
テキストから画像を生成するより修正が効き、生成された画像をさらに変化させていくことが出来ます。
難しいポーズもリアルタイムキャンバスを使えば簡単に出来ます。
Img to ImgのPose to Imgの元となるポーズを探す労力が無くなります。
これって地味にすごいことだと思います。
リアルタイムキャンバスで画像を生成していたら、面白い変化があったので紹介します。
リアルタイムキャンバスを使いこなすツールや環境についても説明していきますので最後までご覧ください。
少しづつ変化する画像
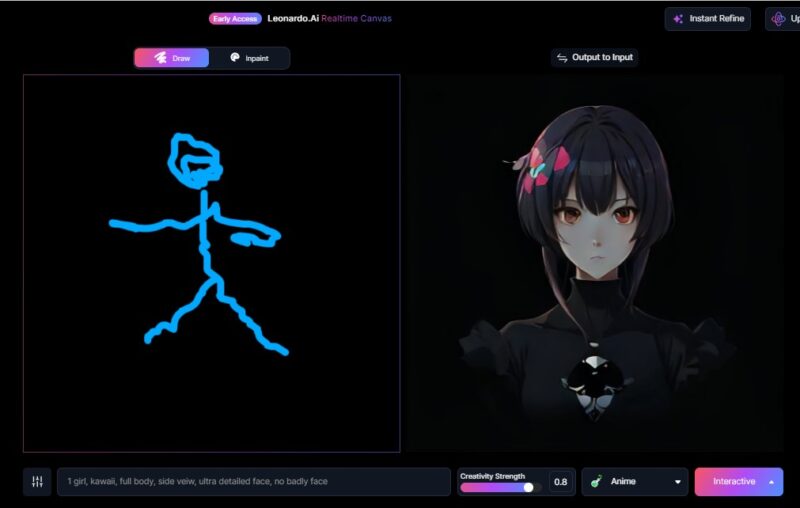
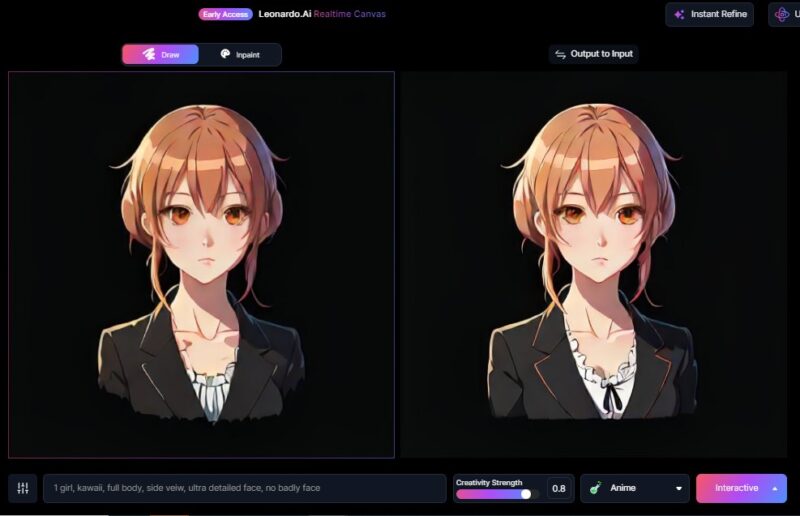
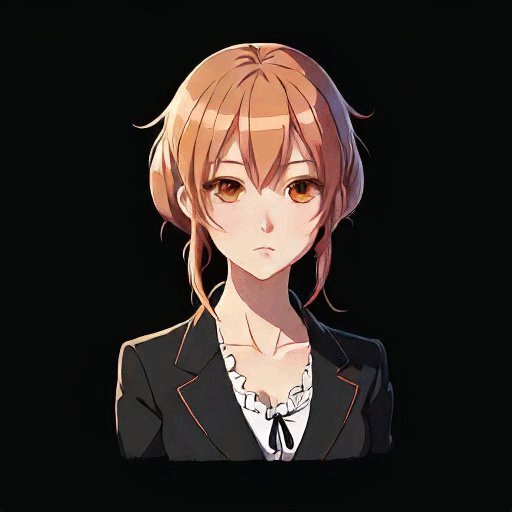
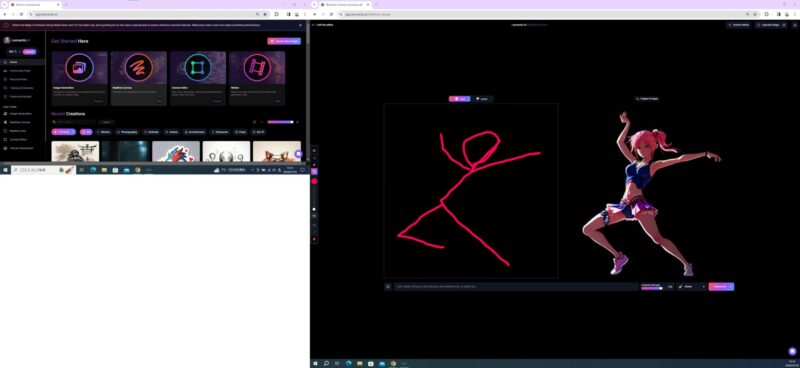
リアルタイムキャンバスで最初の生成を行いました。
マウスで書いているので元絵はひどい出来です。

プロンプトにfull Bodyを入れているのですが、顔の描写のプロンプトに引っ張られて上半身のみとなってしまいしたが、このまま再生成していきます。
生成された画像の上部の【Output Input】とクリックすると生成された画像を元に再度生成する仕組みとなっています。
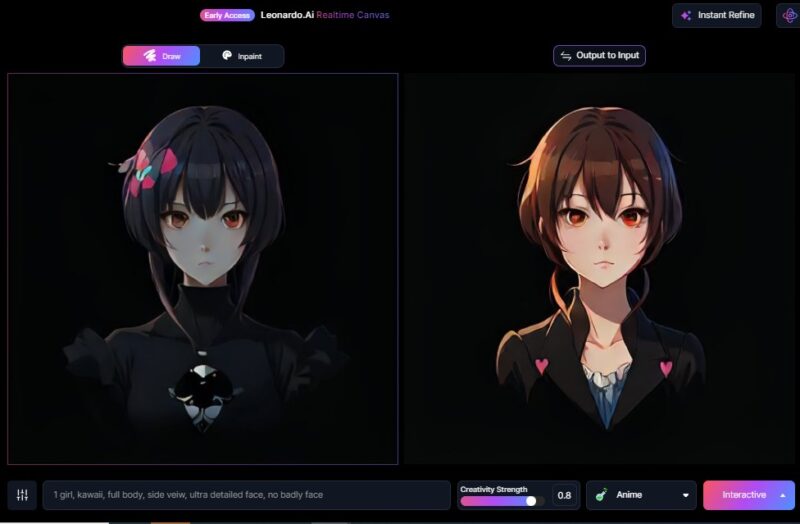
初回の変換

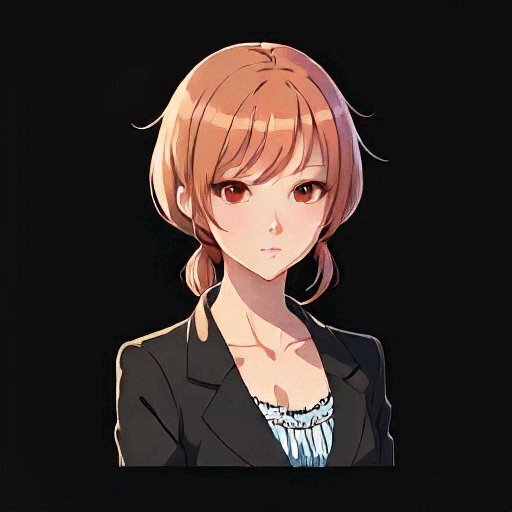
大元の画像から雰囲気が変わりました。どちらがお好みですか?
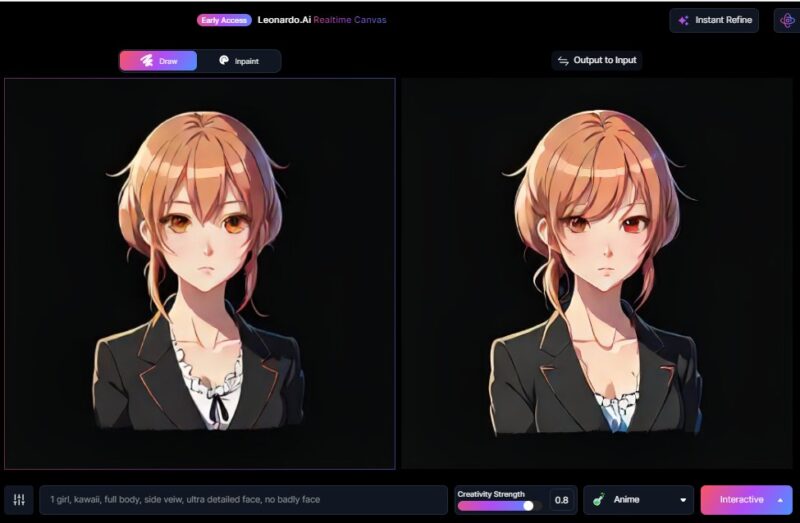
2回目の再生成

また少し雰囲気が変わりました。髪色が少しづつ明るくなってきています。
どのプロンプトに引っ張られているのかは不明ですね。
まだまだ分からないことが多いのが画像生成Aiです。
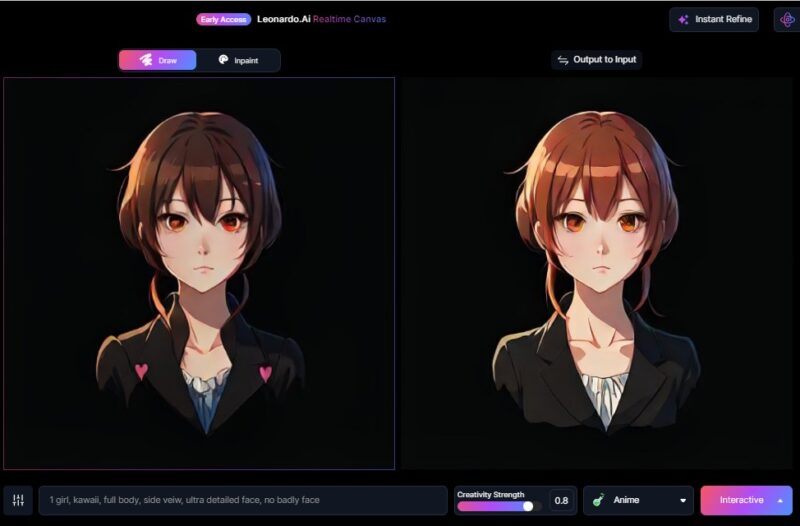
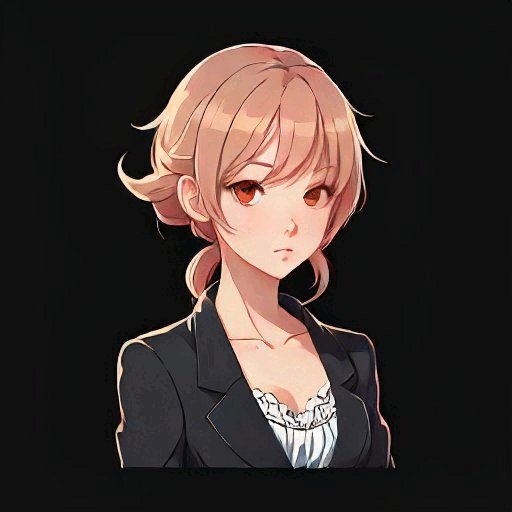
3回目の再生成

こんどは少し左側を向き始めています。Side Viewのプロンプトが反映され始めたようです。
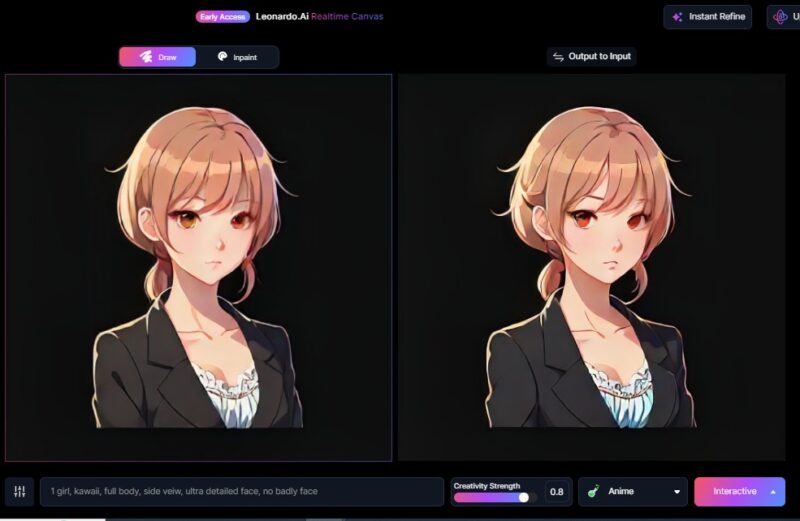
4回目の再生成

また少し左を向いている角度が付きました。
元画像の要素とプロンプトのside Viewが重なり反映度合いが強くなってきているようです。
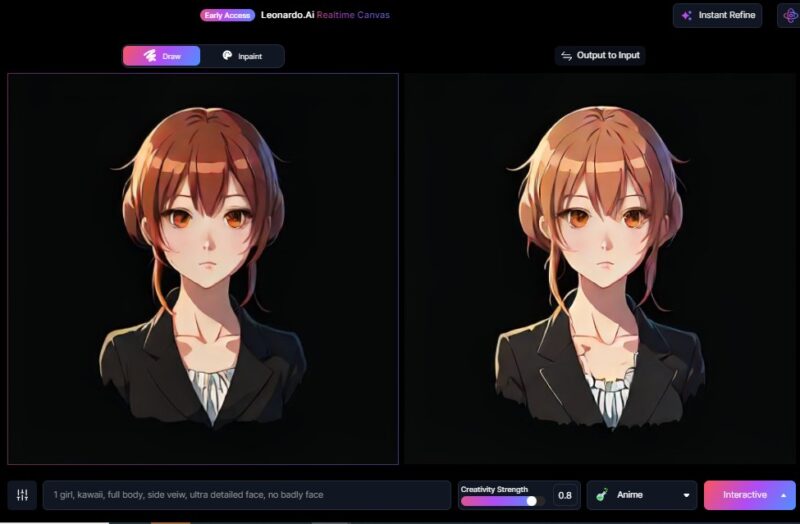
5回目の再生成

体の向きが明らかに左に向いてきています。すこしづつ変化してきているのが見て取れます。
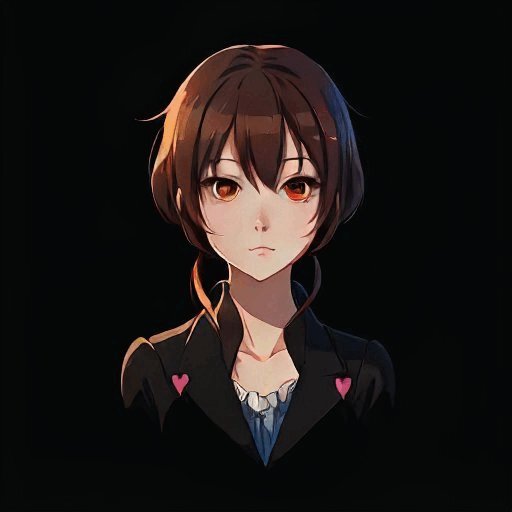
8回目の再生成

何度か繰り返して8回目になると明らかに体の向きが違います。
だが目線はこちらに向いていますね。
これ面白いと思いませんか?
リアルタイム生成なので新しい画像はすぐに出てきます。
プロンプトを変えると生成される画像も変化していきます。
生成された画像をgifアニメにする
動きがわかりやすいのがアニメーションや動画ですが、一連の変化をgifアニメにしました。
さっそく見てみてください。

すこしづつ画像が変化しているのがよくわかります。
テキストから画像生成をおこなうと細かい変更やプロンプトが難しかったりしますが、リアルタイムキャンバスを使うことで手軽にできるようになります。
微妙な角度の調整もリアルタイムキャンバスを使えば上手に出来そうですね。
リアルタイムキャンバスをもっと便利につかうには
Leonardo.Aiをパソコンで使っているかたは多いと思います。
スマホアプリもありますが、パソコンで使っているときにリアルタイムキャンバスは少し使い勝手が良くありません。
なぜならマウス操作でラフを描くことです。
マウスで絵を描くのは非常に難しいです。
最初のラフスケッチもマウスで描きましたが線がよれよれで綺麗にかけません。
出力される画像の精度を上げるには、タッチパネルを使ってラフスケッチを描くことです。
綺麗な線が描けることで出力される画像も精度があがります。

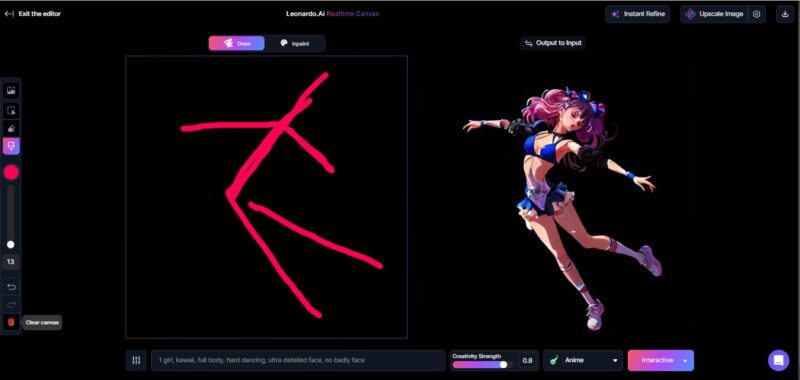
プロンプトで右の画像を出力するのは非常に難しいですよね。
ポーズのプロンプトを作るのが難しいこととそもそもポーズの名前が出てきませんよね。
そんなときに左のように綺麗なラフが簡単に書くことが出来れば、シンプルなプロンプトでも画像が生成できるようになります。
ご自身にあった方法と予算で対応できますので、知らなかったという方はぜひお試しください。
タッチパネル対応のパソコンを使う
パソコンがタッチパネル対応であればモニターをタッチペンでなぞるだけでラフスケッチができます。
特別に用意するものは何もありませんが、既にパソコンを持っているという方はタッチパネルを使いたいという理由だけで購入するのはためらいますよね。
パソコンを買い替えたいというときに検討するのが、いいと思います。
スペックや新品に拘らなければ比較的安価に購入することができます。
タッチパネル対応のディスプレイ、モニターを接続する
パソコンは持っているけど、タッチパネル対応ではないという方向けの方法です。
ディスプレイ、モニターをタッチパネル対応のものに追加して2つのディスプレイを使う方法です。
外付けのディスプレイでタッチパネル操作をすることで効率が格段にあがります。
2つのディスプレイに同じ画面を表示してつかうより、2つのディスプレイに違う画面を表示する拡張を行うことで作業効率や環境が一気に改善されます。
ディスプレイを増やすデメリットは
ディスプレイのみの用途なので他に使い道がない。
置くスペースをある程度必要とする
といったところです。
作業環境が整っている場合は比較的安価に購入することができます。
ノートPCの小さなモニターを22型の比較的大きなモニターに移すといったことも出来ます。
タブレット(ipad,Androidタブレット)を使う
オススメはこの方法です。
タブレットをモニターとして使うだけでなく、ダブレット自体を普段使い出来ることが大きな利点です。
タブレットでYoutubeを見たり、インターネットをしたりという方は多いと思います。
パソコンよりの使いやすく手軽なので、普及が進んでいますよね。
タブレットをパソコンのモニターとして使うには補助アプリ Space Desk がおすすめです。
Windows OSのとパソコンとタブレットをつなぐアプリでダウンロードすることでタブレットをモニターとして使うことが出来ます。
Space Deskのダウンロードは公式サイトで行います。
MacのOS対応のアプリなど下のリンクのサイトで紹介されています。
狭い場所でもタブレット程度の大きさなら邪魔にはならないのでお手軽です。
こんな感じでメインモニターとサブモニターに表示するものを変えることが出来ます。

複雑なポーズもタブレットを使えば、簡単に生成できるのは画像生成Aiを使っている方なら待ってました!と思うはずです。
安価なものだと1万円前後で購入可能です。
タッチペンは必須
モニターの準備ができたら最後はタッチペンです。
これは出来るだけペン先が細いものが好ましいです。
出来るだけ自分の手になじむものを選びたいところですね。
リアルタイムキャンバスを楽しむには
プロンプトやラフスケッチからすぐに画像を生成するリアルタイムキャンバスですが、
環境を整えると非常に使い勝手のよい機能になっています。
プロンプトで指定しにくい複雑なポーズも簡単に出来ることで、イラストの幅が大きく広がりますよね。
凄く簡単なのでタッチパネルの環境を整えて使ってみてはいかがでしょうか?
他にもLeonardo.Aiの使い方や活用方法などを紹介しています。
ぜひこちらもご覧ください。














コメント