Leonardo.Aiで画像生成Aiの沼にどっぷりハマっている「のぼりき」です。

こんにちは「のぼりき」です。
複数のAi画像生成サービスを使ってAI画像を研究しています。
無料でも使えるAi画像サービスの使い方やテクニックなどを紹介しています。
今回はLeonardo.Aiがもっとも苦手とする問題をSketch2Imageを使って解決した方法とSketch2Imageで広がる無限の可能性について解説していきます。
Sketch2Imageの使い方の記事はほとんど見かけないので少しでも読んでいただいた方の悩みが解決できればうれしく思います。
- Leonardo.Aiで画像の一部の色を変えたい。
- 他のツールを使わずにLeonardo.Aiだけで画像を仕上げる方法を知りたい
- Sketch2Imageの詳しい使い方を知りたい
この記事を読んだ後はLeonardo.Aiで作る画像の幅がものすごく広がることでしょう。
Leonardo.Ai 最大の弱点 色の指定
Leonardo.Aiに限らず、多くの画像生成Aiでは被写体における色の指定が難しいことは画像生成Aiを使っている方は経験しています。
一部の色は指定通りにいっても他の場所までその色が浸食してしまうことが多発します。
私も色の指定についてはLeonardo.Aiを使い始めた5月から3カ月の間、ずっと研究していました。
- プロンプトでの記載の方法
- プロンプトでの記載の順番
- Ai CanvasでのMask、Eraseでの再生成
これらをずっと研究していましたが再現率は50%もありませんでした。
その問題がSketch2Imageを使えば1回で簡単に無料で解決できたのです。
Sketch2Imageの使い方
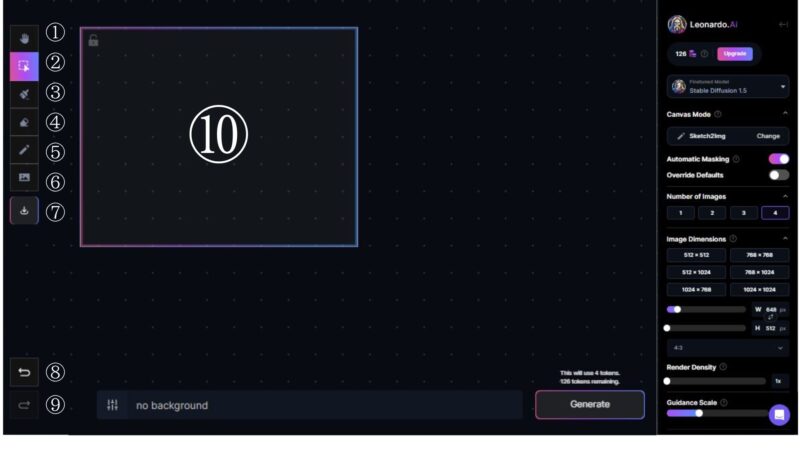
Sketch2ImageはLeonardo.Aiの画像編集であるAi CanvasのModeの中の一つです。
特徴としてはPenツールで編集したい箇所を指定して、編集箇所をプロンプトによって変えます。
優れている点はPenツールで指定した周辺以外は元の画像を維持するというところです。
これの機能によってお気に入りにキャラクターのポーズや構図を変えることなく画像を仕上げることが出来るのです。
まずは画像をAi canvasにアップロードまたは生成済みの画像からEdit in Canvasで移動させます。
Ai Canvasの使い方はこちらの記事で解説していますので、詳細を確認したい方はこちらで確認してください。
Canvas ModeをSketch2Imageに変更します。
左側のツールバーでPenマーク⑥を選択します。

これでPenツールを使う準備ができました。

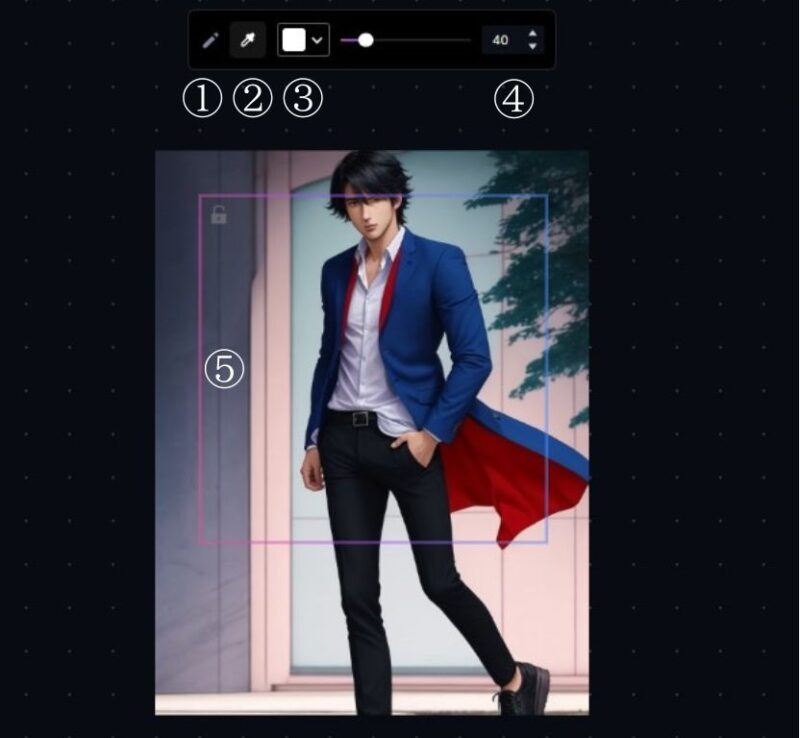
Penツールを選択すると画面上部にツールのマークが出てきます。
- Penへの切替
- スポイトツール、画像またはパレットからカラーを吸い出す
- パレットツール、カラーの選択
- Pen先の太さ選択
- 選択エリア:編集できるエリアの範囲、エリア外の画像は維持される。
次からは実際に色を変える処理を行っていきます。
Sketch2Imageで色を自在に変える
まずはPenツールで変更する色を設定します。
方法は2つあります。
- スポイトツールでアップロードした画像から吸い出す
- カラーパレットで色を選択する。
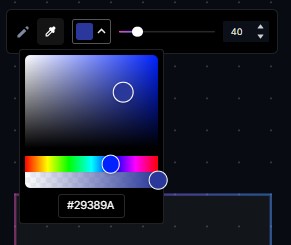
カラーパレット使い方は次の通りです。

上の枠内が使用する色の選択エリアです。
#と6桁の数字はカラーコードと呼ばれるもので色と透明度が表示されます。
直接カラーコードを入力することも出来ます。
中段の鮮やかなバーでパレットに置く色のベースを選択します。
下段のバーは透明度の選択となります。
左が透明度100%、右が透明度0%となります。
すべてを設定すると③のパレットの色が選択した色にかわります。
ここで変更したい色にします。
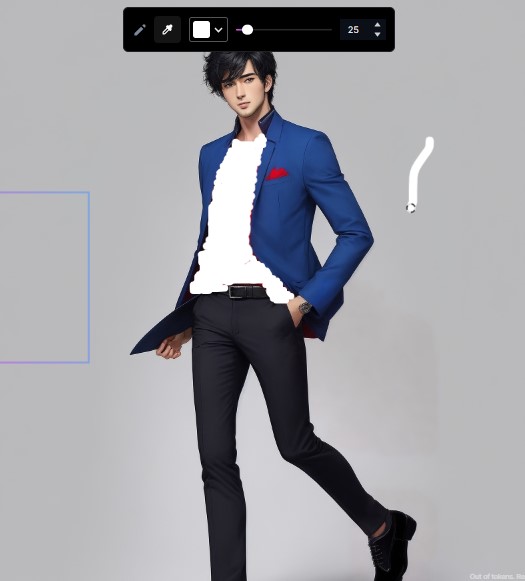
変更したい箇所をペンツールで塗りつぶす。
他のものと多少かぶっていても補正されるので気にしなくて大丈夫です。

たったこれだけです。あとはプロンプトを入力します。
今回はTシャツにしたいので T-shirtと入力します。
プロンプトは出来るだけ詳細に入力したほうがいいですが、色の指定はいりません。
色はPenツールで塗りつぶした色に変わるため、他の色をしていしても反映ないからです。
変更箇所以外のプロンプトは不要です。
Penで塗った箇所の周辺は塗りつぶした箇所に影響を受けるでのプロンプトは必要に応じて入力します。
Generateボタンをクリックする前に確認する箇所があります。
- 編集エリアが塗りつぶした箇所を囲んでいること。
(編集エリア内しか画像を変更しません) - Modelが生成前の画像と同じになっていることを確認します。
- 必要に応じて細かい設定をします。
生成した画像がこちらです。
Penツールで塗りつぶした箇所がその色に変わっています。

塗りつぶした箇所が多かったのか少しお腹が出ているようになってしましました。
他の色も自由自在です。緑でシャツを塗りつぶして生成しました。

元々の画像はこちらです。

存在しないものを指定した色で追加することも出来ます。
追加したいところを好みの色で塗りつぶします。
プロンプトで追加したいものとその周辺の描写のプロンプトを入力して画像を生成します。
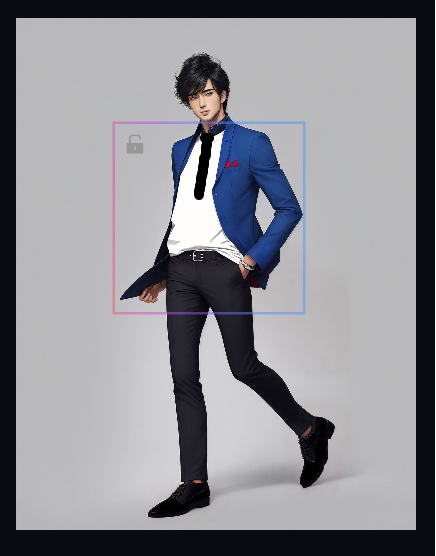
黒のネクタイが追加されました。
ここまで時間としては1分かかりません。
プロンプトで直そうとした場合、何度かやり直しが必要になります。
使用するトークン数も必然と多くなります。
特定の箇所の色を変えたり、対象を追加したりするこのような画像編集の機能は外部ツールでも出来るサービスは多々あります。
有名なところではAdobe社のイラストレーターやフォトショップなどですが、有料のツールとなっています。
Leonardo.Aiでは無料でこれらが出来て、しかも画像のサイト間のやり取りが必要ありません。
すべてLeonardo.Aiで出来てしまいます。
Sketch2Imageの応用
特定の場所だけ色を指定したものに書き換えることが出来るのでこんなことも出来ます。
Penで塗りつぶしたところをプロンプトで書き換えます。



このようにPenツールで塗りつぶした箇所がネクタイの画像に変わりました。
入力したプロンプトは urtla detailed tie だけで色の指定はPenツールで行っています。
オッドアイ


それぞれの目に対して色を変えることで左右の目の色を変えています。
髪型を変更する


Penツールで塗りつぶした箇所に髪を追加しています。
表情を変える


プロンプトでは難易度の高いものがSketch2Imageを使うことで簡単に出来てしまいます。
しかも編集は1回だけでこのような画像の編集が可能です。
Sketch2Imageの可能性
詳細を変更できるのでプロンプトで出来なかったことが簡単に出来てしまいます。
これはText2ImageまたはImeage2image+Sketch2Imageの組み合わせで作れる画像の枠を大きく広げてくれます。
アイディアが実現しやすくなり、実現しやすくなることで創造性がどんどん膨らんでいきます。
プロンプトで悩むこともなく、イメージに近いものが出来るのです。
プロンプトで生成することは画像生成Aiを使う上での楽しみでもあります。
しかし思った通りの画像が出てこないときにSketch2Imageで出来ることを知っていれば画像生成Aiから離れてしまうことも少なくなるはずです。
ぜひSketch2Imageを使ってみてください。
画像生成Aiがより楽しくなるはずです。
まとめ
今回はAi CanvasのSketch2Imageを解説しました。
色を自由に変えることが出来るだけでなく、アイディア次第で色々なことが出来ます。
- 画像の一部の色を自由に変えることが出来る。
- 他のツールを使わずにLeonardo.Aiだけで画像を仕上げることが出来る。
- 存在しないものを色を指定して追加することが出来る
- アイディアと創造性を広げることが出来る
ぜひお使いになってこんなことも出来るなどありましたら、コメント欄でお教えいただけますとありがたいです。
最後までお付き合いいただきありがとうございました。














コメント