こんにちはAi画像にどっぷりハマっている「のぼりき」です。
プログラミングの勉強をしようと思いながら、画像生成Aiが楽しすぎてPythonから少し離れていました。
このブログはWordpressで作っています。
先日、「兄さんのサイトやけどページの読み込み速度が遅いで~」とサイトヘルスから通知が来ていました。
ページの読み込み速度はサイトの表示される速さに影響します。
表示したいサイトにアクセスする時間が長いと表示する前にページを閉じてしまいますよね?
せっかく興味を持ってくれた人が離れていってしまうのは残念です。
初めてのお店で待ち時間が長いと買うのをやめようかと思うこともあります。
特に画像生成Aiで作成した画像を高画質化するとものすごく大きなファイルサイズになります。
知らず知らずのうちにサイトの表示速度に影響する画像を使っていた、なんてことになります。
良かれとおもって高画質な画像を使っていたのが、マイナスの要因になっているなんてことも・・・。
この記事はWEBサイトに最適な画像のサイズと、画像を最適化する方法、最適化を効率的に行うプログラムを自作して作業を効率化する方法を紹介します。

今回のゴールはエンジニアでなくとも作れるゆるーいPythonプログラムでWEBサイトに使う画像を一括で最適化して面倒な工程を省くことです。
- WEBページに適した画像のサイズ
- 画像のリサイズの方法
- 画像を最適化するWordPressのプラグイン
- Pythonで画像を最適化する方法とコード
WEBページに適正な画像サイズと容量
WEBページを表示する端末はPC・タブレット・スマホが主流です。
PCに大型モニターを接続することもありますが、大型モニターに接続したとしても21型~24型が主流です。
ディスプレイ・モニターは、ドットや画素(ピクセル)と言われる小さな点が横縦に並び、それぞれを発光させることで画面を表示させています。
ドットや画素(ピクセル)が画面上にどれくらい並んでいるかを表したものが解像度です。
画像の適正なサイズ(大きさ)は?
一般的に、WEBページに使用する画像のサイズは、画面の解像度に応じて調整するのが適切です。
パソコンのでディスプレイやモニターは主にFHD(フルHD)サイズ 1920×1080px(207万3600画素)16:9となっているので最大でも横幅1920pxがあれば充分なサイズということになります。
画像の用途や使い道によってサイズは調整したほうが効果的です。
- メインビジュアルやロゴなどの、ページの印象を左右する画像は、大きめに設定する。
- 商品やサービスの詳細を説明する画像は、文字を読むのに支障がないサイズにする。
- 補足情報や装飾として使用する画像は、小さくても問題ない。
高画質の4KのTVなどは3840×2160px(829万4400画素)16:9となります。
FHDサイズの4倍もの解像度があり、大型のサイネージディスプレイ・モニターで表示しても美しく臨場感のある美麗な映像を表示することができます。
画像の適正な容量は?
画像の容量が大きすぎると、ページの表示速度が遅くなります。
一般的に、5G接続で1秒あたり100MB程度のデータが送信可能とされています。
画像の容量が大きくなることでデータ送信にかかる時間が増えることになります。
画像1枚の容量は、200KB程度が目安となります。
画像の容量200KBの画質は、一般的に「中程度」とされています。
画像の容量200KBは、画像の解像度をフルHD(1920px × 1080px)程度に設定した場合、画質が劣化しないように圧縮した場合の画質です。
具体的には、以下の程度の画質になります。
- 人物や動物の画像は、細部まで鮮明に表示されます。
- 風景や自然の画像は、色合いが豊かに表現されます。
- 文字やイラストの画像は、読みやすさや見やすさが損なわれません。
画像のリサイズの方法
写真などの元の素材がWEBページの表示速度と画質の両方を適切にするには
元の画像の大きさ(サイズ)と容量がどのくらいなのかを知っておく必要があります。
画像のサイズと容量の調べ方
Windowsの場合は画像の入っているフォルダを開きます。
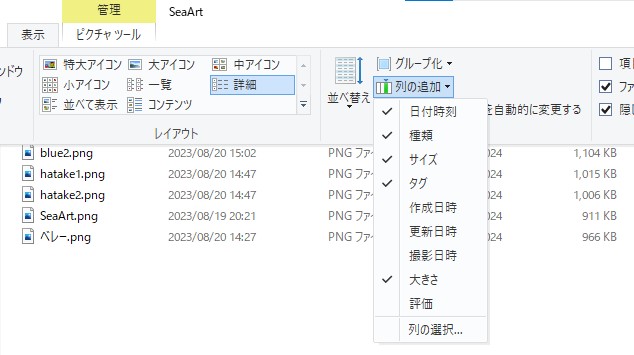
【表示タブ】で【詳細】を選択するとファイルのデータが表示されます。
【表示タブ】の列の追加の【サイズ】と【大きさ】をチェックします。

【大きさ】が画像のPxとなり、【サイズ】が容量となります。
このままWEBページに使用するとサイズが大きいので表示速度に影響を与える画像になります。
PCの標準ツールでリサイズする方法
- 無料で使うことが出来る
- 自由にサイズを変えることが出来る
- 画像をリサイズは一つづつ行うこと
- 上書き保存をした場合、元の画像がなくなる
PCの標準ツールで画像をリサイズする方法です。

ペイントツールで変更します。
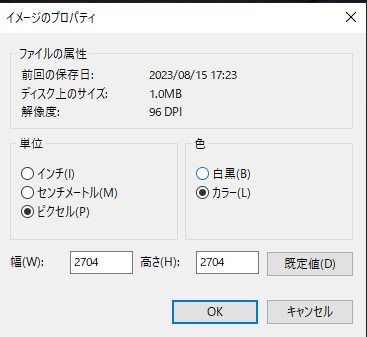
元の画像情報はペイントのプロパティで確認できます。

大きさは2704px x 2704px サイズ(容量)が1.0MBとかなり大きな画像です。
ペイントの【ホーム】から【サイズ変更】を選択すると編集が可能です。
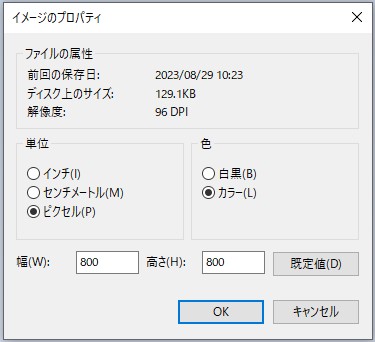
ピクセルを変更したい大きさに変えて保存すると大きさとサイズが小さくなります。

WEBサイトでリサイズするツール
WEBサイト上で画像をリサイズするツールも多数あります。
複数の画像を一度にリサイズすることも可能なツールもあります。
- 複数の画像を一度にリサイズできる
- 無料で使えるサイトが多数ある
- 自由にリサイズが出来る
- リサイズした画像をDLする待ち時間
- サイトの使い方などの操作を覚える必要がある
サイトでのリサイズは便利ですが、サイトを操作する必要があります。
画像を最適化するWordPressのプラグイン
画像をWordPressで使う場合はプラグインによって事前にリサイズをしなくても画像を最適化するツールがあります。
プラグインのツールによってWordPressにアップロードする際に最適な画像サイズと容量にリサイズをしてくれます。
- 使い方画像をアップロードするだけでリサイズが出来る
- リサイズされた画像はメディアファイルに保存される
- メディアファイルに保存された画像はダウンロード可能
- 手軽に使うことが出来る
- リサイズした画像をSNSで使う場合は一度WordPressからダウンロードが必要
- 設定が必要であったり圧縮率がツールによって異なる
手軽にWordPressで画像を使いたいという方にはオススメです。
Pythonで画像を最適化する プログラミング
画像をリサイズする方法はいくつかありますが、圧縮する際に操作をする必要があります。
プログラムで実行させることで、プログラム実行中は他の作業が出来るので効率化が図れます。
リサイズをしている間に漫画を読んだり、トイレにいったりと時間を有効活用できます。
こんかいはPythonを使って画像をリサイズする方法とプログラムの作成の手順をゆるーく紹介していきます。
Pythonを選んだ理由
Pythonは数あるプログラミング言語の中でも読みやすく、書きやすいという特徴があります。
プログラミングを初めての人でもわかりやすい言語です。
また、プログラムで処理させるライブラリが豊富でなので複雑なコードを描かずとも実行できます。
さらにテキスト生成AiでPythonのコードを生成することが可能となので間違ったコードの修正がしやすいという特徴があります。
Pythonに処理させるフローを決める
画像を使う目的を整理します。
- ブログに画像を使いたい
必要な条件はブログに使ったときにサイトの表示速度が遅くならないことです。
このことから大きさは1920Pxより小さい大きさが条件となります。
また容量は200KB未満にします。
サイトをPCで表示した際の画像の大きさは使用するテーマにもよりますが、私の場合は
大きさはサイドバーを使っているためページでの表示の最大は800pxにはなりますが、生成Aiの画像を載せる手前標準の1920pxで圧縮したいところです。
リサイズ後のファイル形式はWebPする。 - 画像をSNSに使いたい
SNSで使うので画像はPC上またはスマホで使います。
WordPressのプラグインでリサイズしてからだとダウンロードの手間がかかります。
このことからリサイズする画像はPC上のものを使いPC上に新たに保存します。 - 元の画像は残す。
リサイズする前の画像はそのまま残しておくことを条件とします。
リサイズする画像の種類
画像をリサイズする元の画像はJPGとPNGとします。
これは生成Aiで作成された画像の多くがJPGまたはPNGでダウンロードされることから今回はこちらの処理を行っていきます。
リサイズすることの出来る画像は選択が可能です。
圧縮率の高いWebPに画像を変換するプログラムを作成していきます。
WebPとはGoogleが開発した次世代画像フォーマット。
Web上で使われるPNGやJPEG、GIFなどを更に軽量化し、表示速度の高速化を実現しています。
コードの作成
実行するコードです。環境の設定やファイルフォルダの設定など細かい調整は必要ですが、ゆるーいPythonなので省略します。
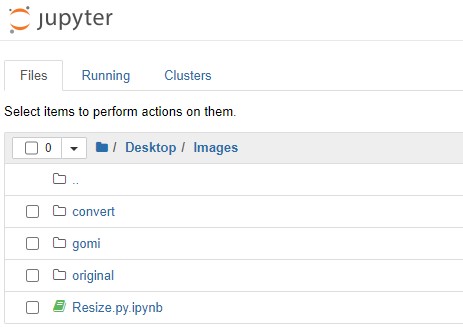
フォルダはデスクトップ上にImagesフォルダを作成してその中に元の画像を入れるoriginaiフォルダと
変換した画像を入れるconvertフォルダを作成しています。
実行するプログラムはImagesフォルダに入れています。

プログラムを作るにあたっては全てをまとめて作るではなく
処理を一回したときに正しく動くのか?で作成していきます。
基本のコードはこちらです。
#パッケージの読み込み
import os
import glob
import shutil
from PIL import Image
#ファイルの保存先のpathとファイル名と取得
files = glob.glob('./original/*')
#取得したファイル名からアクセスするためのデータを取得
title = os.path.splitext(files[0])[0]
title = os.path.basename(title)
title = os.path.splitext(files[0])[0] #titleに拡張子が含まれるので分割して変数に代入
title = os.path.basename(title) #タイトルだけを変数 titleに代入
img = Image.open(files[0]) #フォルダの中の画像を開く
width = img.width #画像の横幅を変数に代入
height = round((img.height*1920)/img.width) #アスペクト比を維持させる処理
img_webp = img.convert('RGB') #webpを作成
img_resize = img_webp.resize(size=(1920,height), resample=Image.NEAREST) #横幅を1920pxに変更して縦横比を維持した縦幅に変える
file_name = title + ".webp" #ファイル名をタイトル+拡張子webpに変更
img_resize.save(os.path.join("./convert", file_name), quality=50) #容量を200KB以下のしてconvertフォルダに保存上のコードを実行するとconvretフォルダに一つ画像がリサイズされて保存されます。


大きさが横幅1920pxに変わっています。縦の幅も大きくなっていますが、画像の了承は10分の1以下になっています!
処理時間は約1秒でした。トイレに行く暇もなかったです。
ペイントで処理する場合には少なくとも10秒はかかります。
画像の容量は1/3になりましたが画像の質は拡大してもほとんど変わらないように見えます。
ファイルの容量が1/3になることで高画質の画像でも見た目が維持できているのは素晴らしいです。
繰り返し行う処理の追加
基本的な処理が出来るようになったら、フォルダ内のファイルをすべて処理するコードに修正します。
処理するのはフォルダの中にあるファイルを取得した後にファイルの数だけ処理をするとfor文に書き換えるだけです。
#パッケージの読み込み
import os
import glob
import shutil
from PIL import Image
#ファイルの保存先のpathとファイル名と取得
files = glob.glob('./original/*')
#フォルダ内にあるすべてのデータを処理する for文
for i in range(len(files)):
title = os.path.splitext(files[i])[0] #titleに拡張子が含まれるので分割して変数に代入
title = os.path.basename(title) #タイトルだけを変数 titleに代入
img = Image.open(files[i]) #フォルダの中の画像を開く
width = img.width #画像の横幅を変数に代入
height = round((img.height*1920)/img.width) #アスペクト比を維持させる処理
img_webp=img.convert('RGB') #webpを作成
img_resize = img_webp.resize(size=(1920,height), resample=Image.NEAREST) #横幅を1920pxに変更して縦横比を維持した縦幅に変える
file_name = title + ".webp" #ファイル名をタイトル+拡張子webpに変更
img_resize.save(os.path.join("./convert", file_name), quality=50) #容量を200KB以下のしてconvertフォルダに保存変更する箇所はフォルダの中に複数の画像があるのでその数だけ繰り返すという部分の追加です。
for i in range(len(files)):の追加と
繰り返しを行うときに変わっていく(i)の部分の変更です。
この変更でoriginalフォルダにある画像すべてがwebpに変換され元の縦横比を維持して1920pxの横幅の画像にリサイズされます。
処理時間は10枚でも2秒程度です。ものすごく速い!w
まとめ
pythonを使って画像をWEBサイトに向いた最適な画像にリサイズしました。
JPGやPNGからWebPに変換することとサイズをフルHDサイズにリサイズすることで画像の読み込みに影響する容量を小さくすることが出来ます。
プラグインでも最適化は出来ますがWebpに変換することで画質を落とさずに容量削減が出来ます。
Webサイトのツールで変換も出来ますが、Pythonのプログラムで実行するとファルダに変換したい画像を入れた後に数秒で変換できます。
めんどくさい作業がいつも同じ品質ですぐに出来るのは本来やらなければいけない事に集中できるので非常に便利です。
- 指定したサイズに変更できる
- 一度プログラムを作ったら同じ処理と品質で実行できる
- 処理速度がはやい
- ファイル形式も変更できる
- Webpに変換するもの簡単
メリットが多いのでぜひお試しいただければと思います。
環境設定などは大先輩が多くいらっしゃるのでそちらにお任せしたいと思います。
のぼりきはJupyter NoteBookでコードは作成して実行環境はデスクトップ上にフォルダを作りました。
最後までお付き合いいただきありがとうございました。
















コメント