画像生成Aiの生成した画像でよくあること第1位がちょっとイメージと違う!ではないでしょうか
まったくイメージと違うものを生成してきて笑うときもありますが、何度も違うものを出されると心が折れます。
このちょっと違うをプロンプトで直そうとすると非常に大変ですよね?
画像を直したいときの簡単な方法があるんです。
その方法とはAI Canvasを使って画像を編集することです。
プロンプトでうまく行かず、悪戦苦闘していたものがAi Canvasで簡単に直せた方法を紹介します。

画像生成Aiでイメージ通りの画像を少ない回数で作るのは難しいです。
うまく行かないことが続くと諦めてしまいがちです。
プロンプトの沼にズッボリハマった私が沼から這い上がった方法をお教えします。
- プロンプトの沼から抜け出したい。
- イメージ通りに画像を仕上げる方法を知りたい。
- 生成した画像を元に不足している箇所を追加したい。
- 元の画像の一部を他のものに変える方法を知りたい。
- 一部分だけ色を変える方法を知りたい。
AI Canvasってなぁに?
AI Canvasは画像を編集できるツールです。
画像生成したはいいけど見切れていたり、もう少し遠くからの画像が欲しかったりしませんか?
プロンプトで衣服の色を指定しているのに、違う色で出てくるのをプロンプトで直そうして躍起になっていませんか?
ここだけ微妙に違うんだよぁ~と惜しいものをプロンプトで直そうとして全く違うものが出てきていませんか?
私はめっちゃしてました。
プロンプトで直そうとしてトークンがすぐに無くなってしまってその日はお預けなんてこともよくあります。
Ai Canvasを使って画像を仕上げることでイメージ通りの画像が作れるようになります。
AI Canvasで出来ること
AI Canvasで画像を編集することで何ができるのか?
AI Canvasではこんなことが出来ます。
- 画像を付け加える:元の画像から不足している部分をつけ足すことが出来る。
- 画像の一部を変える:被写体の一部を変更することが出来る。
- 画像の一部を消す:必要のない箇所を消すことが出来る。
- 画像の一部の色を変える:指定した箇所の色を変更することが出来ます。
- 編集した画像のダウンロードが出来る。
AI Canvasの機能を使い、画像の細かい編集が出来ます。
複数の機能を使うことにより短時間で簡単にイメージに近い画像を作ることが出来るようになります。
- 編集した画像のサイト上での保存
- 編集後の画像全体の要素の確認
編集した画像はサイトには残りません。必ずDLすることをオススメします。
編集した画像全体のプロンプトや生成したモデルなどのデータは確認できないので注意が必要です。
AI Canvasの使い方
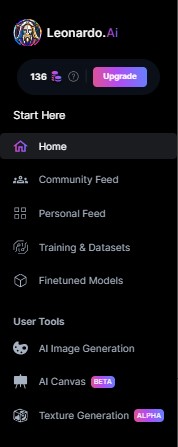
AI Canvasを使うにはホーム画面の左のAI Canvasをクリックするか生成済みの画像からEdit in Canvasをクリックします。


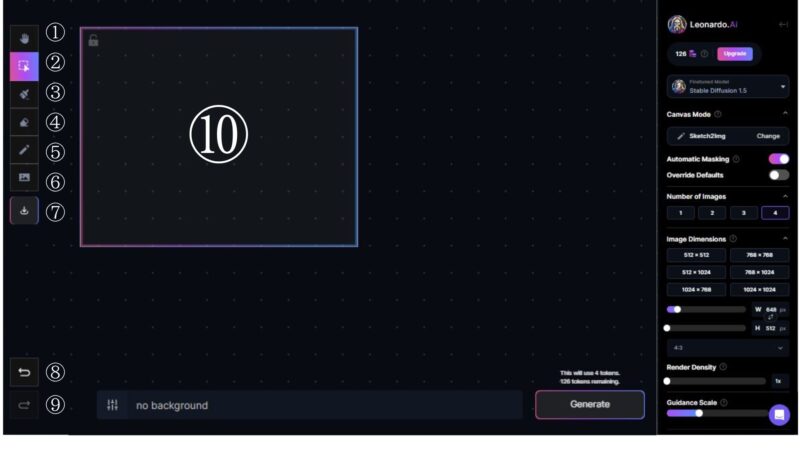
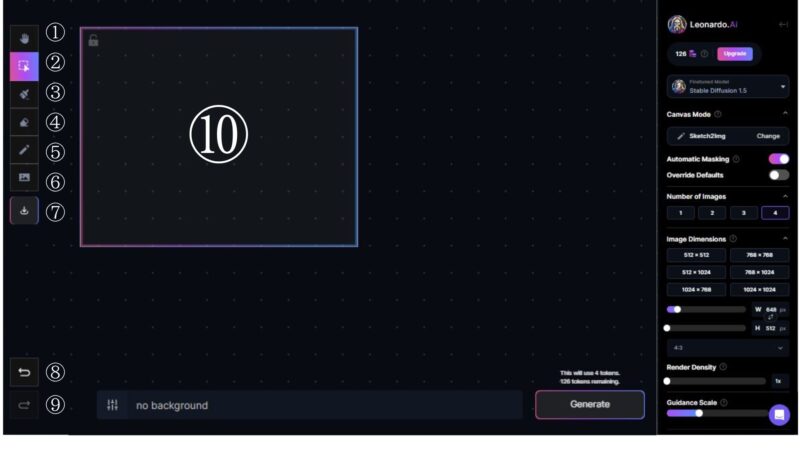
AI Canvasの画面とツールの説明

①キャンバスを移動させる時に使用します。
②選択範囲⑩を移動させたり、画像を移動させる時に使用。
③マスクツール:画像の編集をしたい箇所を指定する。
④消しゴム:一部をけして再描写するときに使用します。
⑤スケッチツール:追加したいものの場所を指定するときに使用。
⑥アップロード:画像をAI Canvasにアップロードするときに使用。
⑦ダウンロード:生成した画像をダウンロードする。
⑧もとに戻す:ひとつ前の処理に戻す
⑨一つ送る:⑧の処理をした際に一つ後の処理に送ります。
⑩画像の編集の対象エリア:対象に囲まれた範囲内で処理が行われます。
Canvas Mode:画像生成の処理の選択。
Inpaint Strength : 元の画像の影響度、大きい数値ほど元の画像の影響を受ける。
Number of Images : 編集した際のパターンの数を選択、多く選択すると使うトークンが増えます。
Image Dimensions:編集エリアのサイズの選択
Render Densit:編集エリアを狭める、高い数字ほど範囲は狭くなるが解像度があがります。
Guidance Scal:プロンプトの重み付け、高い数字ほどプロンプトに忠実になるがイメージが崩れる。
基本的な使い方の手順は次のようになります。
- 編集したい画像をAI Canvasへアップロードする
- 編集したいエリアに選択範囲で移動させる
- 編集したい内容に応じて、マスク、消しゴム、スケッチツールで選択する
- モデルを選ぶ
- プロンプト、ネガティブプロンプトを入力する
- 画像を生成する
出来ることとその使い方を紹介していきます。
元の画像に画像を追加する
元の画像を参考にして画像から見切れているところを追加する方法です。
まずは使用する画像をAI Canvasに取り込みます。
今回はLeonardo.Aiで生成された画像を元にやっていきます。

Cnavas ModeはInpaint/OutPaintを使用します。
Inpaint/Outpaintは元の画像を参照して新たな画像を生成させる処理を行います。
使用するツールは対象エリアのツールだけです。
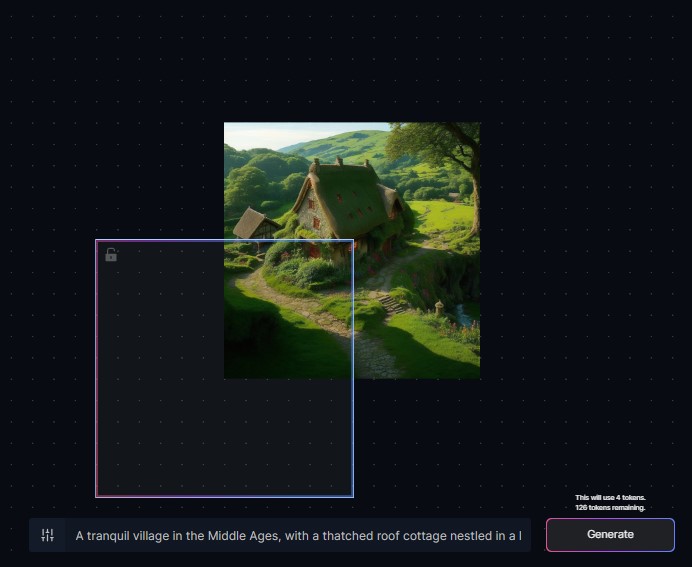
エリア選択範囲を元の画像に被せて配置します。
元の画像と選択エリアが被っていないと不自然なものになるので注意が必要です。
モデルは取り込んだ画像と同じモデルを選択し、プロンプトも同じプロンプトを入力欄に入力します。

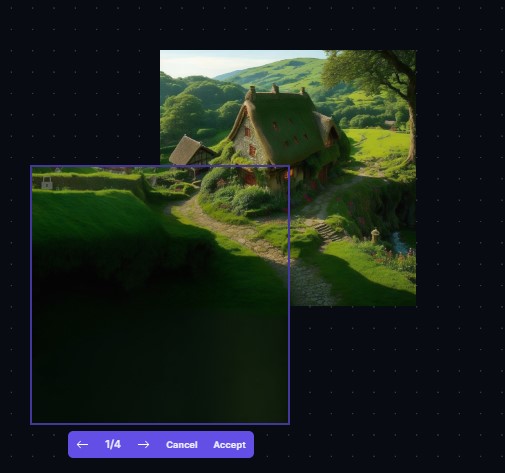
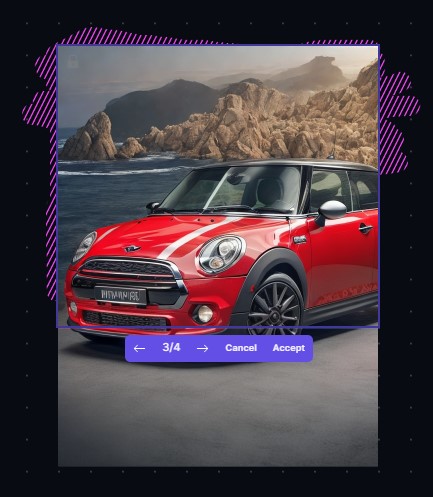
すべての設定が終わったらGenerateをクリックして画像を生成します。

追加して生成される枚数はNumber of Imagesで設定した枚数で作られます。
お気に入りの画像を選びAcceptで決定します。Cancelを選択すると元に戻ります。
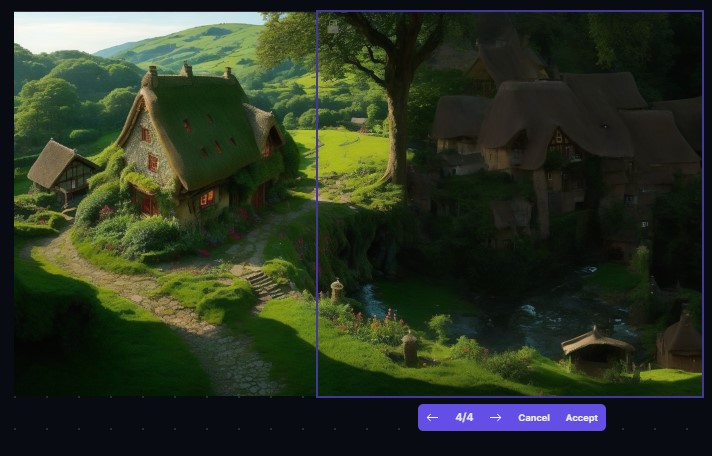
同じように繰り返しおこない画像を追加していったものがこちらです。

このように元の画像を参考にして描かれていない箇所を追加することが出来ます。
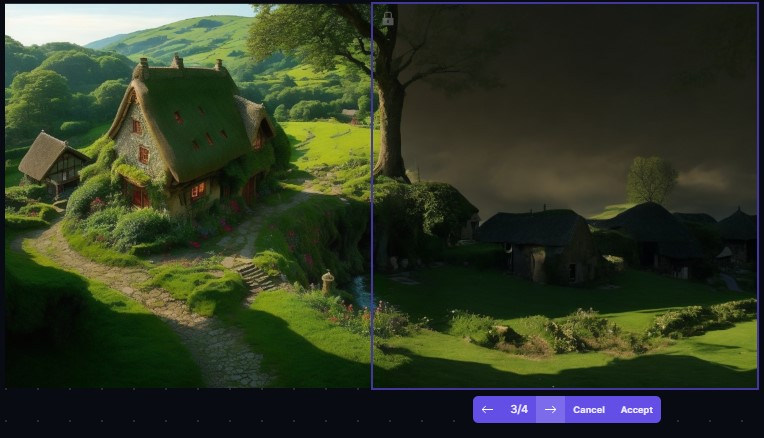
失敗作1:エリア選択の際に元の画像に被せる範囲が少ない場合はおかしな画像が出る時があります。

新たに生成されたエリアは木を境目にして天気が変わっています。
選択エリアの元の画像から情報を読み取り不足している部分を描くという処理を行うためです。
失敗作2:プロンプトを変える

プロンプトを変えたことによって家の作りが変わっています。
意図的に変える場合以外は元のプロンプトを使用しましょう。
- Canvas ModeはInpaint/OutPaintをつかう
- 元の画像と追加で生成するエリアを多く被せると自然な絵が生成される
- プロンプトは同じプロンプトを使用する
元の画像の一部を変更する
生成された画像の中には余計なものが入ったり、ものすごい惜しいものがあります。
惜しい画像をイメージ通りにする微修正をAI Canvasですることが出来ます。
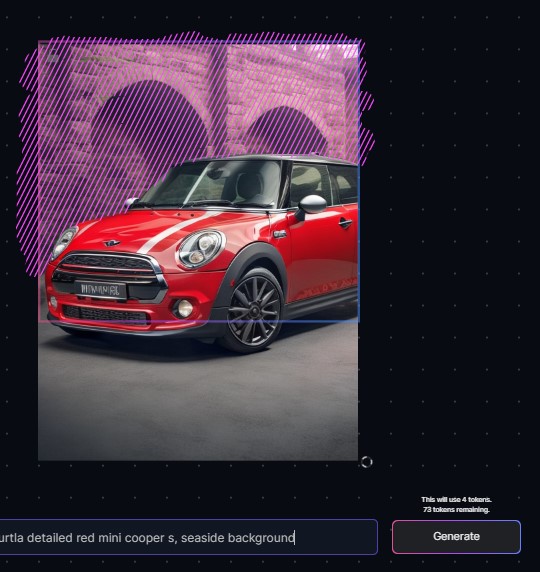
今回はこちらの背景を海岸に変えていきます。

Canvas ModeはInput/outpaintです。
ツールはマスクツールを使用します。
変更したい箇所をマスクツールで指定します。
このとき変更したくない箇所に多少かぶさっても問題はありません。
既存の画像を参照して再生成するのでものすごく変な画像になることはほとんどないです。
それでも被写体を維持したいという場合には境目を慎重に設定することをオススメします。

マスクした箇所をどのように変えるのかをプロンプトで指定します。
今回が海辺の背景をいうプロンプトにしています。

画像の一部を変えることが出来ました。
MINIの車体にマスクが被ってしまったところでも背景にならずに自然な形で新しい画像を生成しています。
・Canvas ModoはInput/outpaintをつかう。
・マスクツールで変更したい箇所を塗りつぶす
・マスクは大雑把にやっても大丈夫。
・精度を上げるためには細かくマスクをする。
・変更する箇所に対してのプロンプトを入力する。
元の画像の一部を変える Sketch2Image
Skech2Imageとは加筆したものを生成する機能です。
しかしこの機能は実はマスクや消しゴムより強力です。
使用するModeはSketch2Imageです。
スケッチの使い方は2つあります。
- 画像に対して何かを追加するときに使う
- 画像の一部の色をピンポイントで変える
まずは画像に対して追加する使い方を画像付きで説明します。
画像に追加する
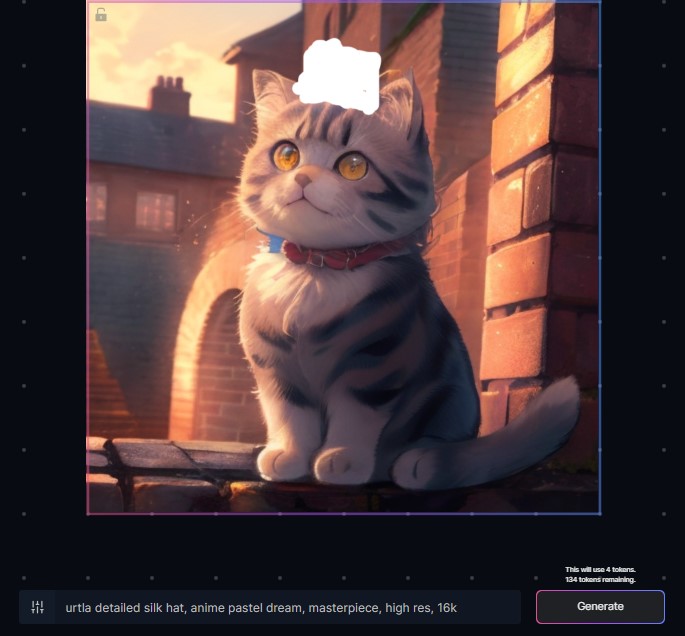
画像をAI Canvasに取り込んだ後にスケッチツールで追加したい箇所を塗りつぶします。


モデルは元の画像と同じモデルを選択します。
プロンプトは変更したい箇所のプロンプトだけ入力します。
元の画像のプロンプトは必要ありませんが、画風や画質に関するものは同じものを入れると調和が図れます。

hatのプロンプトを入力して出力された画像です。
少し顔が崩れてしまいましたが、帽子が追加されました。
- 変更したい箇所だけペンツールで塗りつぶす
- 塗りつぶした箇所以外は元の画像を維持する(境界線は注意が必要)
- プロンプトは塗りつぶした箇所のプロンプトだけ入力
ペンツールで指定したところだけプロンプトを反映します。
プロンプトがペンツールの塗りつぶした箇所だけに反映されるので、他の箇所は元の画像のままになります。
これが少しだけ画像を編集したいときにすごく便利です。
画像の一部の色を変える
Leonardo.Aiをはじめとする画像生成Aiではプロンプトで全ての場所の色を指定しても反映されないことが多々あります。
私もプロンプトで何とか色を指定することに挑戦しましたが、今のところの完璧には再現できていません。
その難しい色の変更が簡単にできます。
その方法はAI CanvasのCnavas Mode:Sketch2Imageを使うことです。
元の画像です。
靴の色は違うし、シャツは一部分だけ白いし残念です。
いくら急いでいたからとはいえ、靴が左右違うのはイケメンが台無しです。
きちんとした格好に直します。

スケッチツールを使って下準備をします。
サイズを整えます。
スケッチツールで左右の靴を黒で塗りつぶして靴のプロンプトを入力して出力します。
Tシャツの白い部分をスケッチツールで赤く塗りつぶし、Tシャツのプロンプトで出力します。

「Sketch2Image」でシャツの色を指定して編集した画像です。



シャツの色が自由自在です。もちろん他の箇所でも同じことができます。
- 変更したい箇所だけペンツールで塗りつぶす。
- ペンツールで塗りつぶすときは変更後の色にする。ピックアップ記事で詳細解説しています。
- 塗りつぶした箇所以外は元の画像を維持する(境界線は注意が必要)
- 塗りつぶした箇所のプロンプトだけ入力
AI Canvasのモードの使い分け
AI CanvasにはModeが4種類あります。
- Text2Image
- Inpaint/outpaint
- Image2Image
- Skech2Image
AI Canvasでの効果範囲と注意点をお伝えします。
Text2Image
プロンプトを元に画像を生成します。マスクや消しゴムをしていても画像全体を書き直します。
AI CanvasでこのModeを選択する場合は、Leonardo.AI以外の画像をアップロードしたときに画風を維持して生成しなおす場合に使います。
ただし、大きく画像が変わってしまうので使う機会はあまりないと感じます。
Inpaint/outPaint
元の画像(inpaint)の情報から不足している部分(outPaint)を生成します。
マスクや消しゴムの選択範囲や選択エリアの再生成をします。
一部の書き直しや継ぎ足しに向いています。
主に使用するModeです。
Image2Image
Text2Image同様に効果範囲が選択エリアすべてに反映されます。
一部分の修正には向いてません。
元の画像の特徴は維持しますが、詳細は変化します。
利点はControlNetが使えることです。
ControlNetではポーズを維持して画像を再生成することが出来ます。
Ai CanvasだけでなくAi Image GenerationでもImg2Imgは使えます。
ポーズを固定して別の画像を生成するControlNetの詳細記事はこちら
Sketch2Image
Penツールで塗りつぶした箇所を塗りつぶした色とプロンプトから画像を出力します。
プロンプトが反映される箇所はPenツールで塗りつぶされた箇所とその周辺のみとなり、塗りつぶされていない箇所は元の画像を維持します。
Penツールで塗りつぶす際に色を指定するとその色が反映されるという特徴をもっており、カラーリングが自在に出来ます。
色を自在に変えることが出来るSketch2Imageの詳細はこちら
編集した画像はダウンロードできる
生成した画像はダウンロードが出来ます。
ダウンロードは出来るのですが、生成後の画像はサイト上に残りません。
ダウンロードした画像がオリジナルになり、紛失した場合はなくなってしまいますので大事に保管しておくことをオススメします。
ダウンロードは生成後に⑦のアイコンを選択することで可能です。

Ai Canvasまとめ
Ai Canvasを使うとよりイメージに近い画像にすることが出来ます。
難しいプロンプトを作ることなく変えたい場所だけを変えることができて、思い通りの画像に仕上げることができるようになります。
- 枠外への継ぎ足し
- 画像の編集、被写体の追加や変更
- 指定した箇所の色の変更
- 画像の一部を消す
- 作成した画像のダウンロード

ここだけの話です。
プロンプトで色を完全に指定する方法を1か月探っていました。
Ai Canvasの機能を使うことであっという間に解決できてしまいました。
AI Canvasを使う前にオススメの処理方法があります。
- 生成された画像が見切れていた場合。Unzoom Imageで縮小します。
これはまず全体の構図を決めるためです。 - 画像の質を上げます。AI Canvasの使用後に画像の質を上げることはできないので高画質化します。
- 画質を上げた後にEdit in canvasで画像をAi Canvasに送ります。
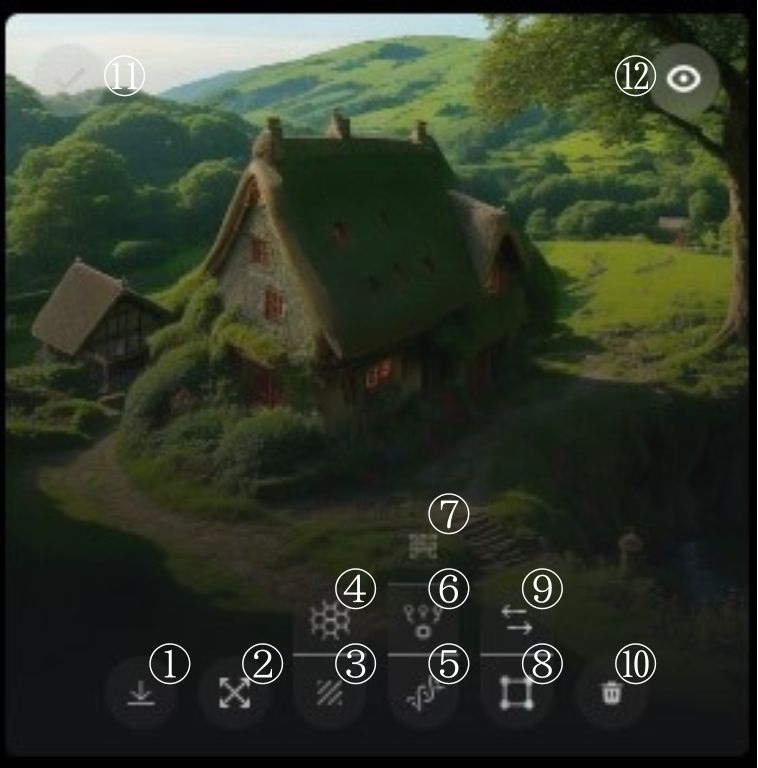
AI Image Generationで生成した後のアイコンの説明を記載しておきます。
Ai Canvasで画像を編集する前に必要な準備は済ませておきましょう。
生成後のアイコンです。アップデートの際に表現が変わっている場合があります。

画像生成された画像を選ぶを10個のアイコンが表示されますが、覚えておくと便利です。
- Download image:生成した画像をダウンロードします。
- Unzoom image(BETA):クリックすると画面外側の領域を新たに生成してくれます。頭が切れちゃったなんて時に便利です。2トークンを消費します。生成する領域を細かく指定したい場合は AI Canvas で細かい画像編集ができます。
- Remove background:背景を消去してアルファチャンネル付きのデータを生成します。2トークンを消費
- HD Smooth upscalerscaler:高画質化の処理機能。5トークンを消費
- HD Clisp upscalers:より高画質の処理を行う。5トークンを消費。
- Upsclae Image altemate:詳細が失われる場合はこちら処理します。5トークンを消費。
- Creative Upscale:有料プランでのアップスケール機能
- Edit in canvas:AI Canvas 画面に移動します。エリアを指定して画像の描かれていない部分を新たに生成したり、マスク機能をつかって部分的に画像生成するなど、かなり高度な編集機能が利用できます。
- Use for image to image :クリックすると Image to Image 用の画像として登録されます。Image to Imageとは、登録した画像から新たなイメージを生成する機能。
- Delete image:画像を完全に消去します。その画像に関連する全てのバージョンが消去されます。
- Select image:チェック後の一括DLなどの処理が可能
- 画像が公開されているか、否かの表示:有料プランを使用すると非表示にできる。
アップデートごとにアイコンの位置が変わっていな場合がありますのでご注意ください。
最後までお付き合いいただきましてありがとうございます。
















コメント